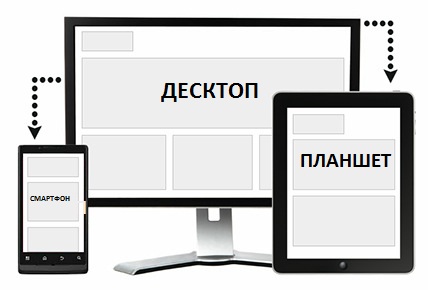
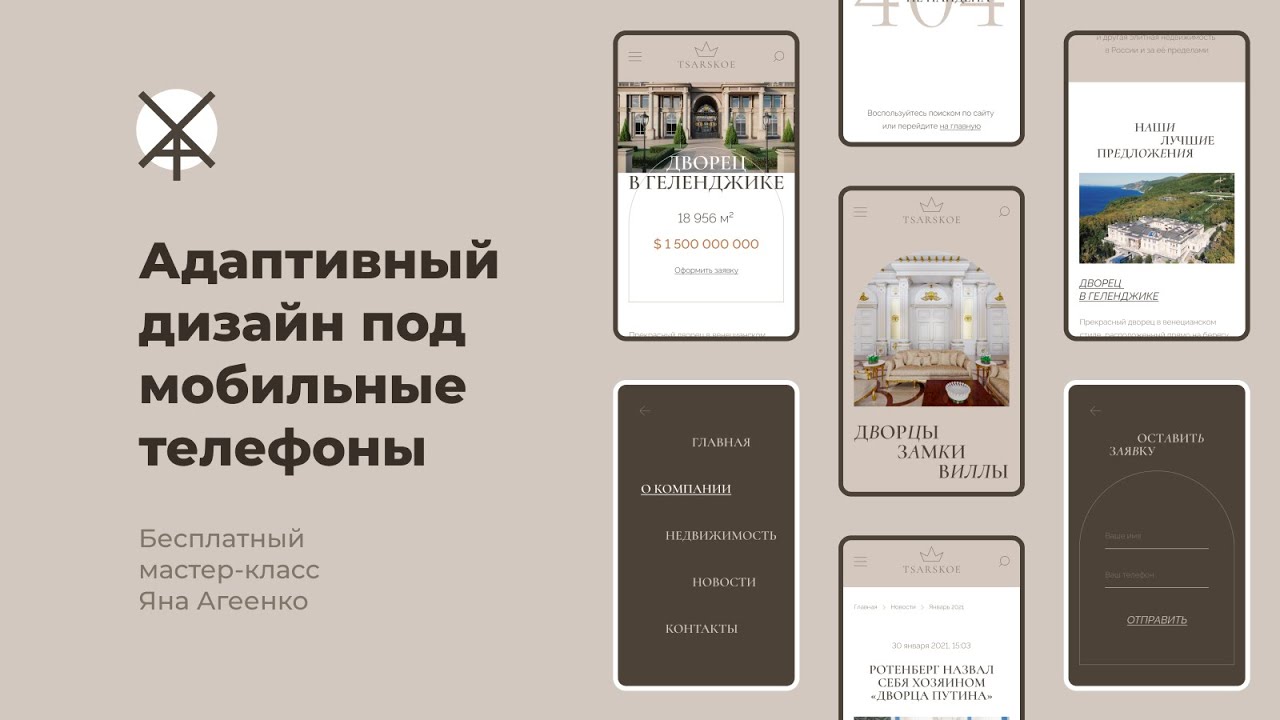
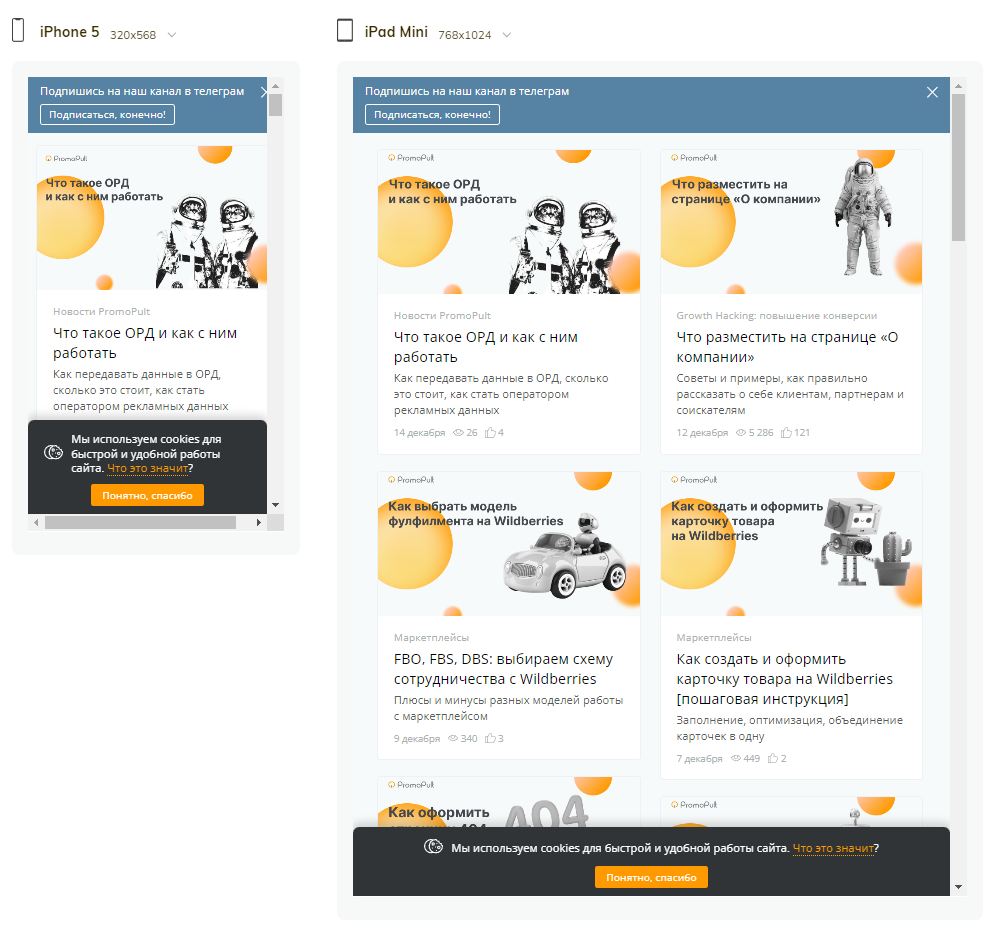
Адаптивный дизайн для мобильных устройств

Веб дизайн: мобильная версия - какие особенности учесть при разработке.
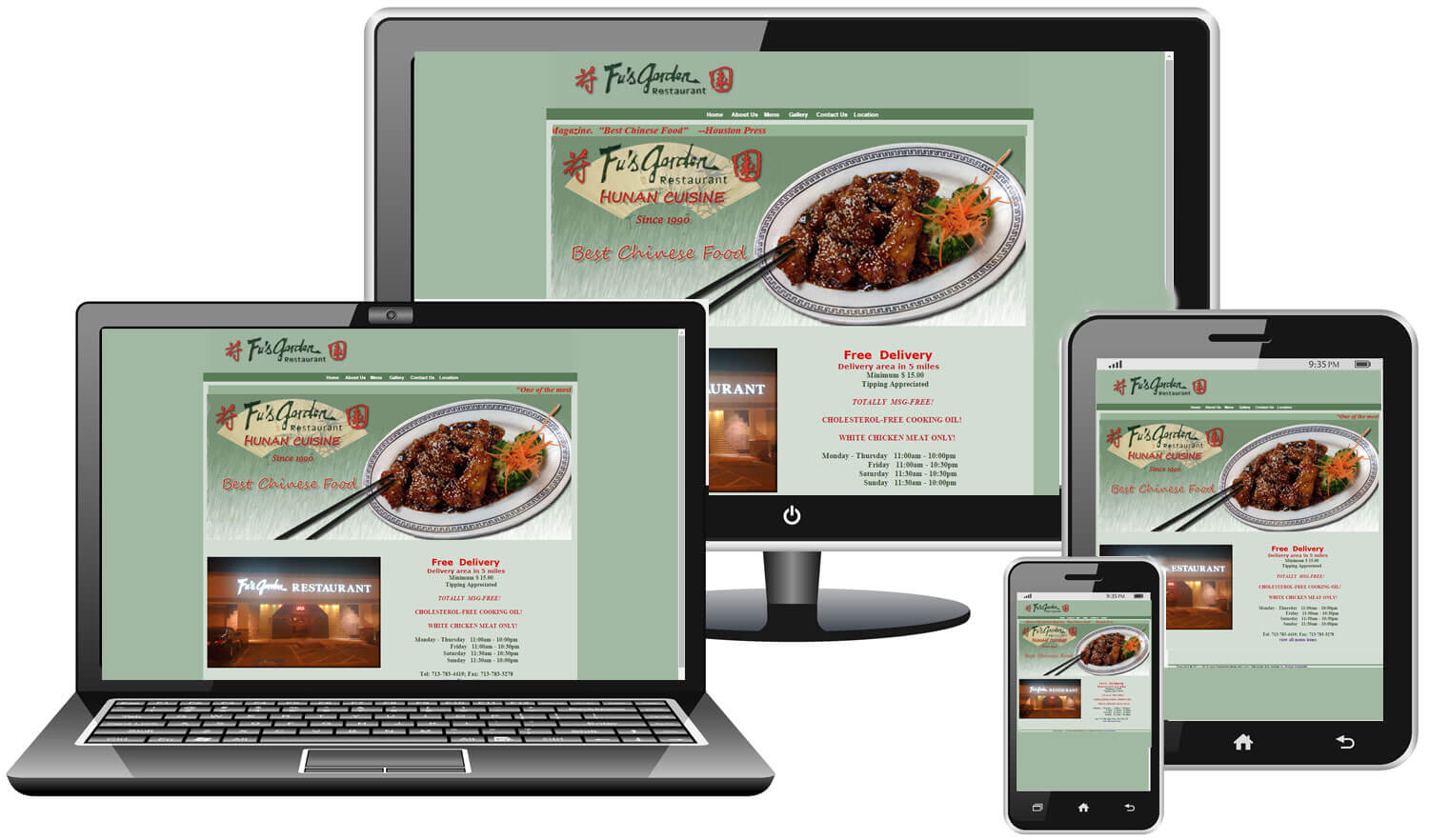
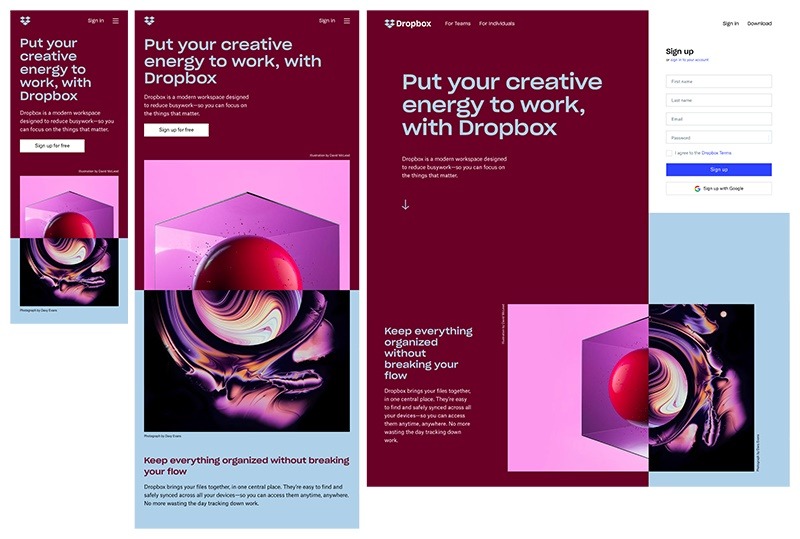
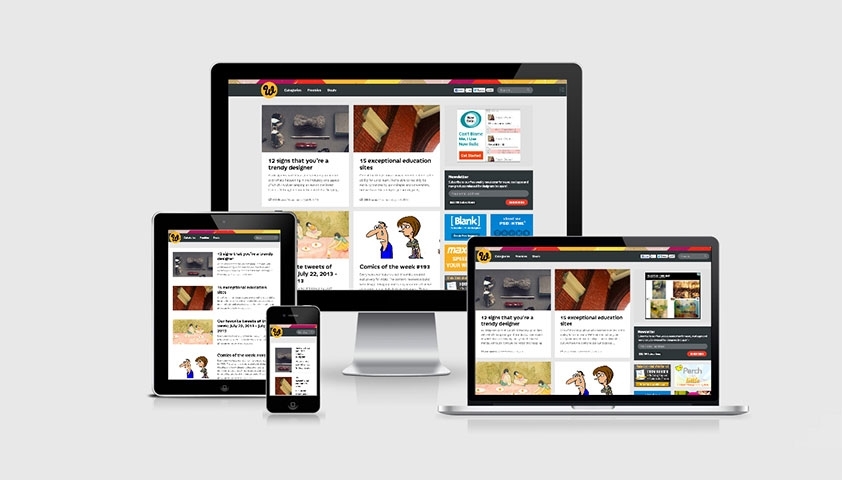
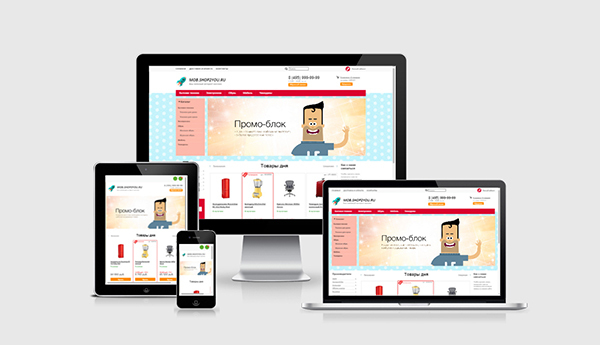
Адаптивный дизайн — один из методов адаптации сайта под мобильные устройства. При таком подходе, домен, структура и содержание сайта остаются без изменений, а дизайн автоматически подстраивается под расширение экрана. Гибкий дизайн позволяет сохранить привычный для пользователя внешний вид и навигацию сайта. Все изменения, которые вносятся в основную версию, автоматически будут отображены и на мобильных устройствах. В отличие от отдельной мобильной версии сайта, адаптированный под мобильные устройства дизайн сайта находится по тому же адресу.









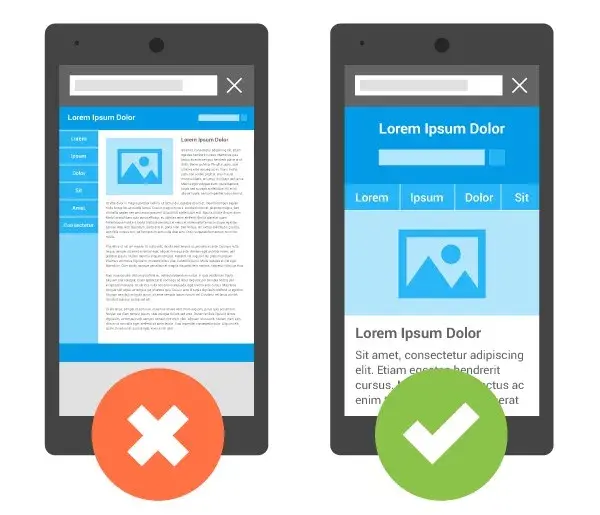
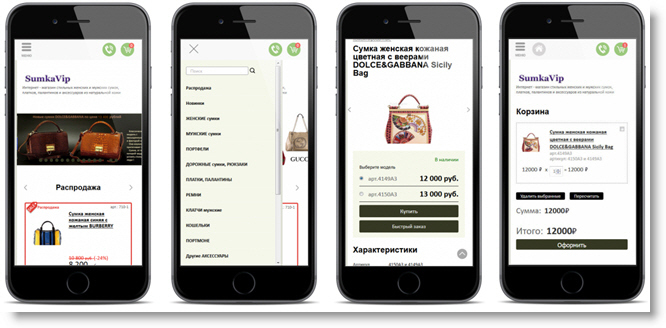
Популярность мобильных устройств, таких как смартфоны и планшеты, стремительно растет. Производители обычных персональных компьютеров сталкиваются со снижением спроса, так как все больше и больше пользователей предпочитают путешествовать по Интернету с помощью мобильных устройств. И в самом деле, где бы вы ни находились, в метро, в автобусе, на работе или дома на диване — с помощью смартфона или планшета вы можете просматривать сайты и делать покупки в интернет-магазинах. Однако тут не все так просто, как хотелось бы. Обычные сайты, не приспособленные для просмотра на мобильных устройствах, не очень-то удобны для просмотра на смартфонах и планшетах.






Адаптация сайта для мобильных устройств — скорее необходимость, чем новость. C ранжирование Google учитывает принцип «mobile first», а с по такому же принципу заработал «Владивосток» Яндекса. На календаре , и мы не будем тратить время на то, чтобы убеждать вас — вы не попадёте в топ, даже в ближайшие 20 позиций выборки, если ваш ресурс можно увидеть только в десктопе. Отвратительное юзабилити просто приведёт к огромному числу отказов.